Google Analyticsを遅延読み込みしてサイトを爆速にしてみた

サイトを運営している人々の悩みの種、高速化。
私自身も、ブログ開設当時からかれこれ4年以上、サイトの高速化とバトルを繰り広げています。
さて、今回はGoogle Analyticsを遅延読み込みさせてサイトを爆速にできることがわかったので、高速化を目指す同士のために紹介しようと思います。
そもそもGoogle Analyticsがサイトの表示速度にどれほど影響しているのかですが、これはPage Speed Insightsで測ることができます。
Page Speed Insightsでグーグルアナリティクスの影響を見てみる


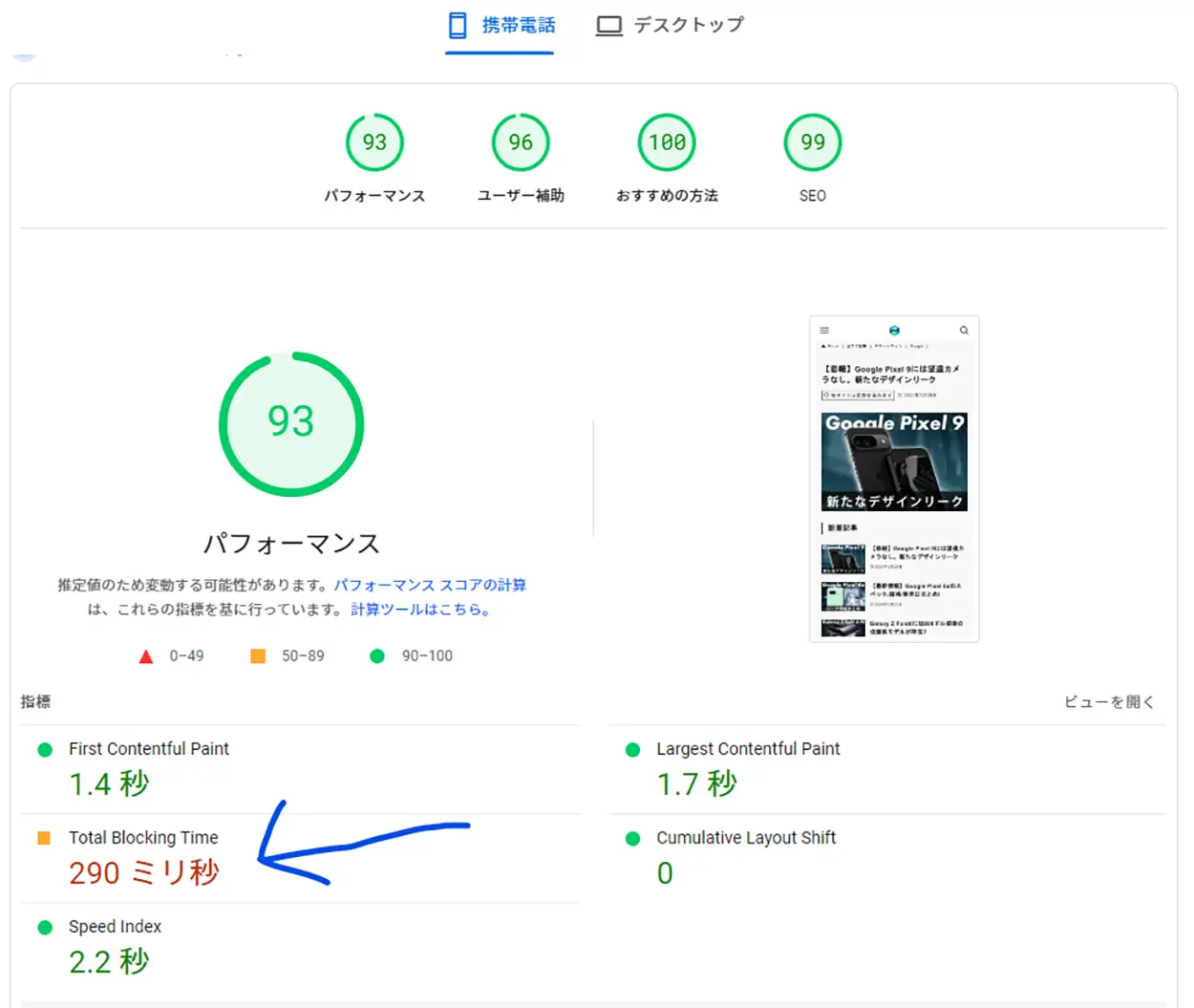
最近まで60点台くらいしか無かった当サイトですが、ここ数日で高速化を行い、現時点でも ある程度のスコアを獲得できています。
しかし、Total Blocking Time (TBT)だけオレンジ色。これでは見た目が悪いですよね。
TBTが何なのかは良く分かりませんが、対策できる部分は徹底的につぶしておきたいものです。
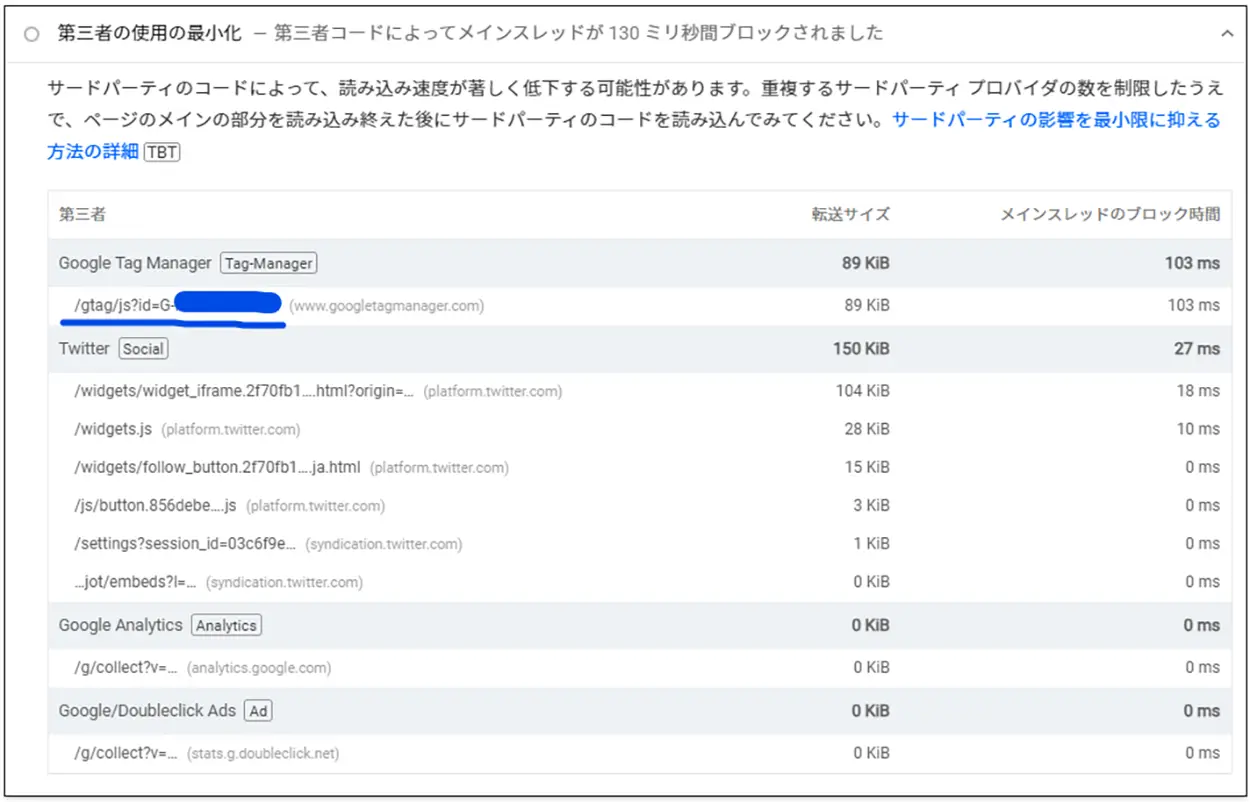
詳しく見てみると、「第三者の使用の最小化 第三者コードによってメインスレッドが 130 ミリ秒間ブロックされました」という項目の影響がデカいことがわかりました。
この130msを抹殺することができれば、TBTは現状の半分近くまで減らせます。
そして、第三者コードどーのこーのの中でも特に読み込み時間がデカい要素である「Google Tag Manager」。
こいつだけで103msも使っているため、これを消すだけでもTBTは190msに改善。さっそく、消すためのスクリプトを作ってみます。
グーグルアナリティクスを遅延読み込みする方法
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXX');
</script>まず、Google Analyticsを読み込むために、上記のコードを<head></head>内に記載します。
※G-XXXXXXXXXの部分は、ご自身のGoogle Analytics 4のトラッキングコードに変えてください
プラグインでAnalyticsを設置 / 管理しているような場合は、今回の遅延読み込みは残念ながら効きません。
私はもともとSWELLのSEO SIMPLE PACKというプラグインでAnalyticsを設置していましたが、遅延読み込みのために上記コードの設置に変えました。
通常、このコードには「<script async src=”https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXX”></script>」というjavascriptが付いていますが、こいつが重たい原因なんですね。
なので、上記コードではこの記載を消しています。これで、ページを開いただけではAnalyticsのjavascriptが読み込まれません。
<script>
// 一度だけ実行されるようにフラグを設定
var scriptAdded = false;
window.addEventListener('scroll', function() {
// スクロールが検知されたら実行
if (!scriptAdded) {
// 新しい script 要素を作成
var newScript = document.createElement('script');
newScript.src = 'https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXX';
newScript.async = true;
// head 要素に追加
var head = document.head || document.getElementsByTagName('head')[0];
head.appendChild(newScript);
// スクリプトが追加されたことを記録
scriptAdded = true;
}
});
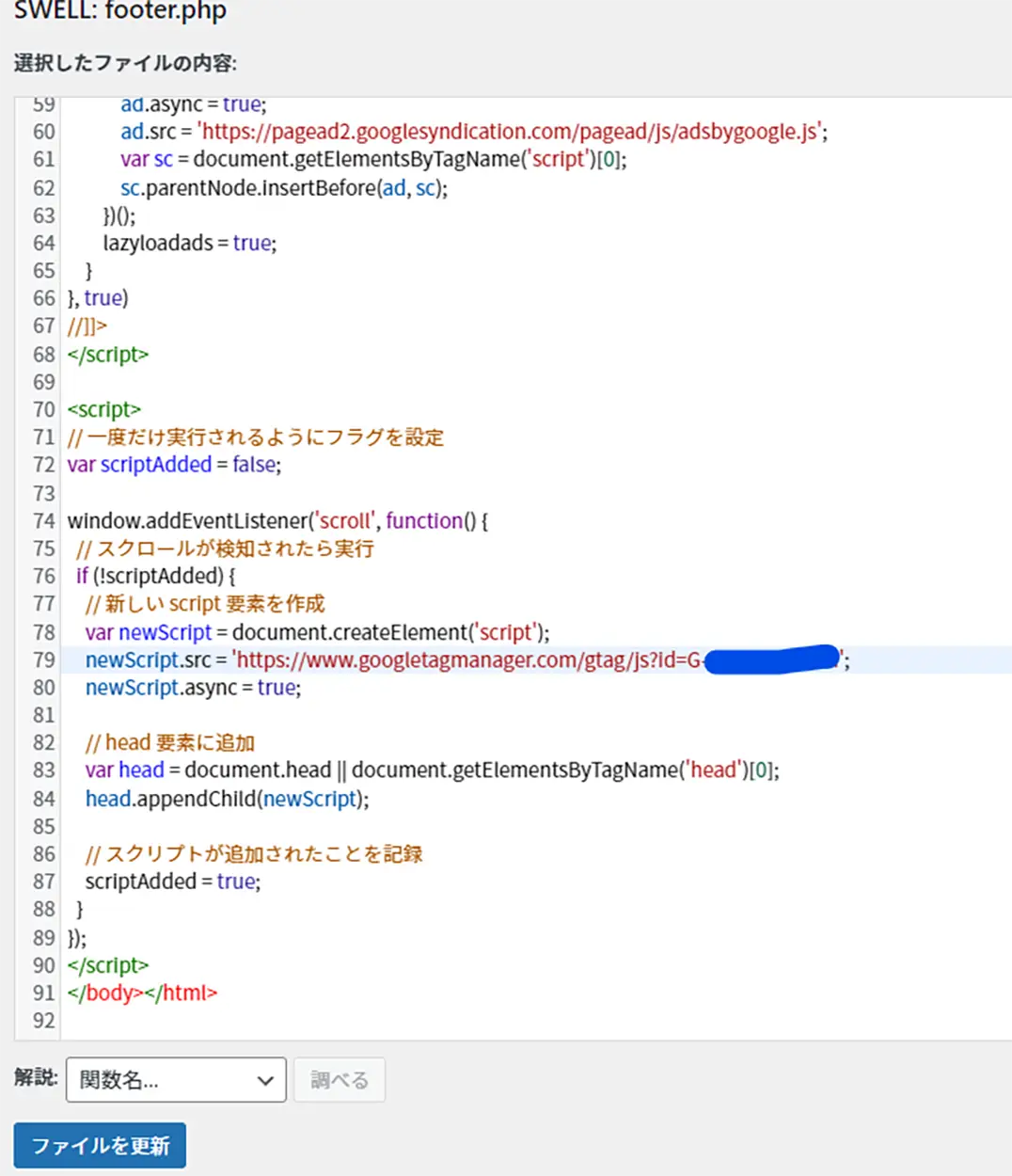
</script>先ほどのコードを<head></head>に設置できたら、あとは上記コードをfooter.phpの一番下に置きます。
一番下と言っても、</body>の直前なのでそこだけ注意してください。
設置すると、下のような感じになります。

私はWordPressのテーマエディターから書き加えた形です。footer.phpの</body>直前に書けさえすれば、やり方はなんでもいいです。
このコードでは、ユーザーがスクロールしたことを検知してAnalyticsを読み込みます。つまり、ユーザーがサイトを開き、何もアクションを起こさなければAnalyticsは読み込まれず、当然ながらトラフィックには何も記録されません。
これにより、トラフィックはこれまでより少し減る可能性があります。が、問題ありません。
そもそもページをスクロールすらせずに離脱するということは、ページの読み込みがメチャクチャ遅かったとか、間違えてページを開いたとかでしょう。
そんなトラフィックを記録してもしゃーないので、スクロール発火にしたことでトラフィックが減ったとしても気にしないでください。
実際にコードが機能しているのか確認

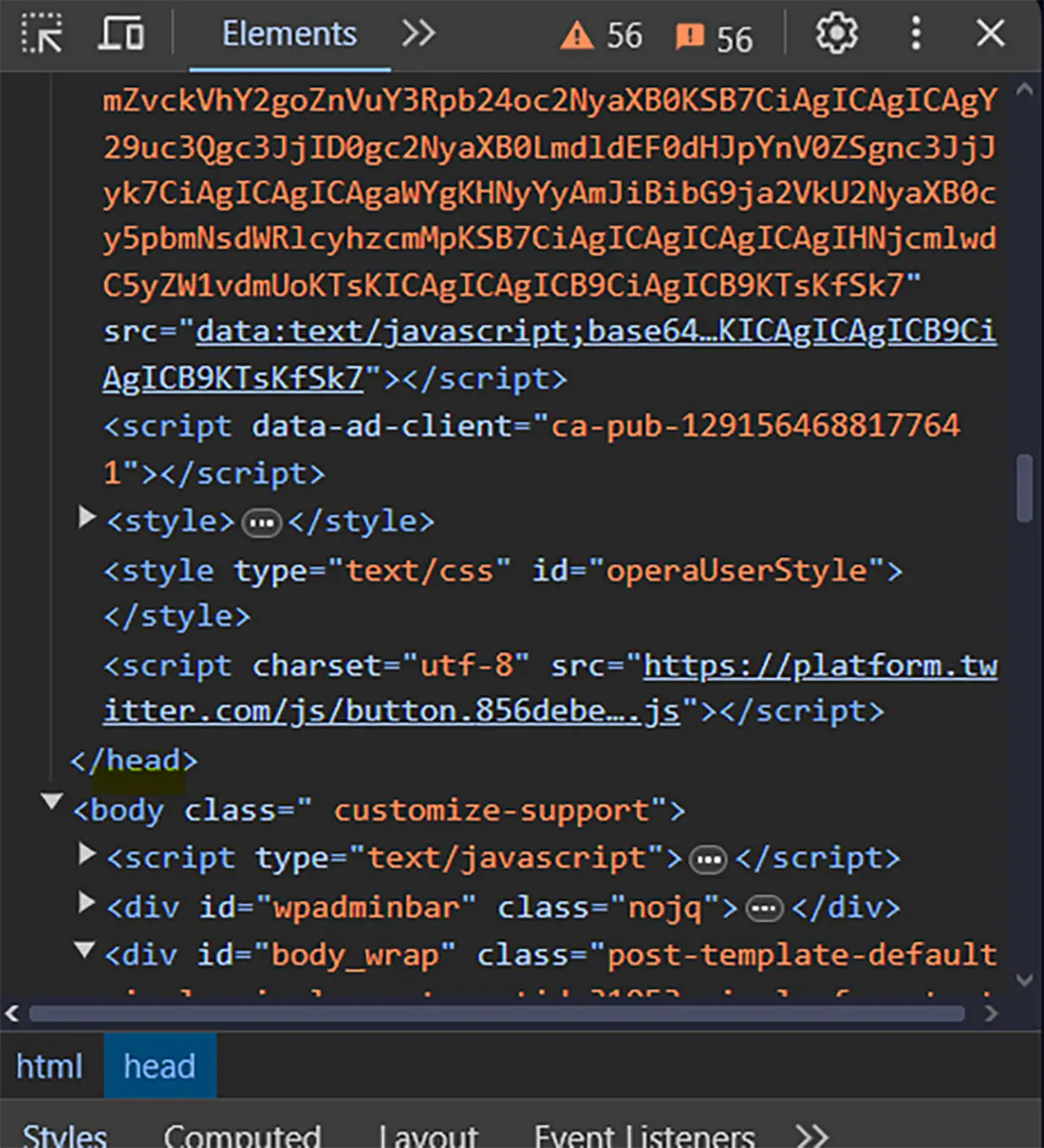
まず、上の画像はページを開いただけの状態で、まだ何もアクションをしていません。
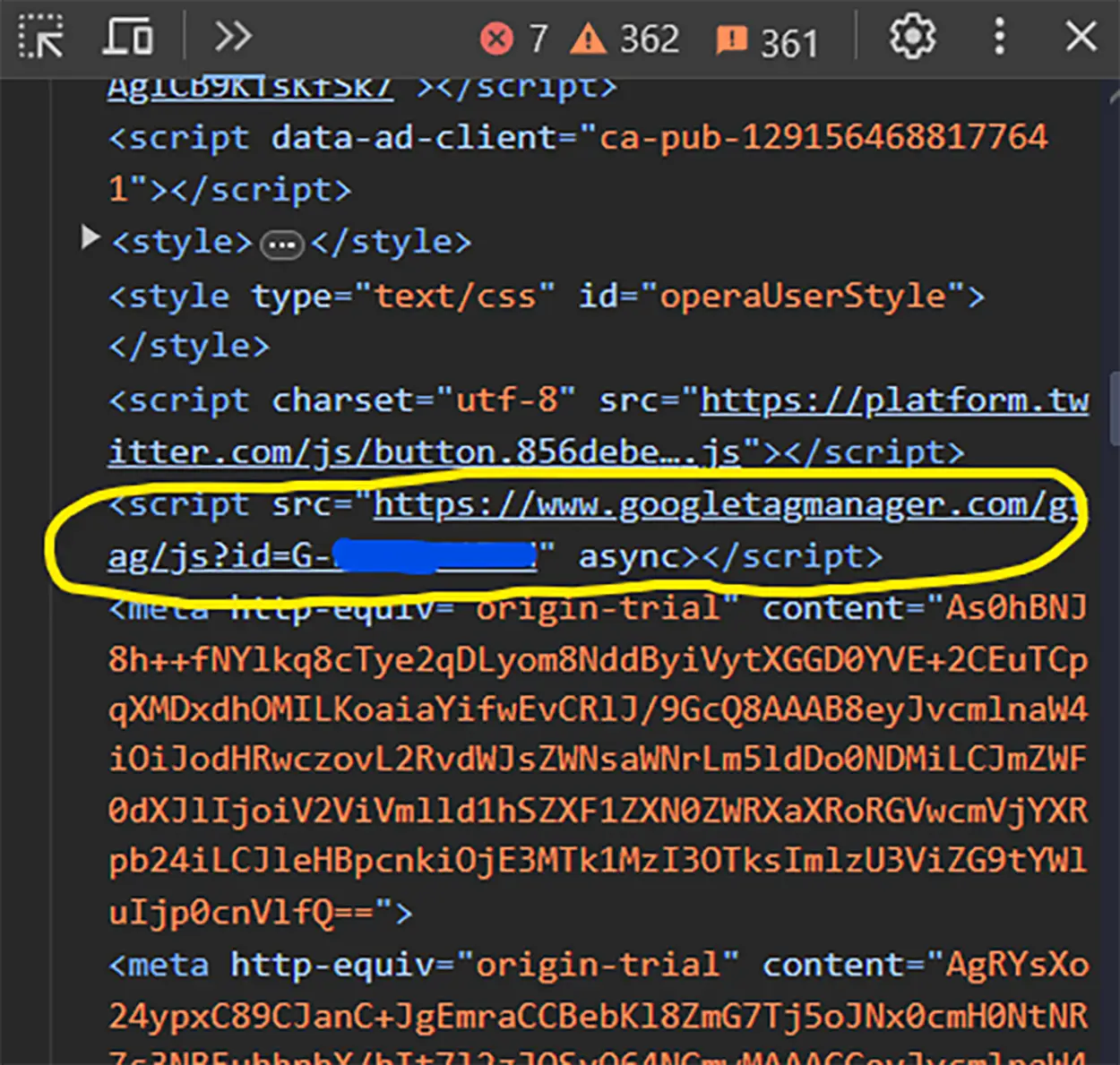
少しスクロールしてみると。。。

このように、Analyticsのjavascriptコードが出てきましたね。これで、さっき設置したコードがちゃんと動いていることが確認できました。
コードが追加される位置は、たぶん</head>のすぐ上あたりです。サイトによって違うかもなので参考までに。
動作確認は絶対するようにしましょう。もし失敗して、Analyticsコードが設置できてなかったりしたら、それに気づくまでトラフィックを得ることができません。
検証方法は、1. 適当なページ開く→2. どこでもいいので右クリック→3. 出てきたウィンドウで一番下あたりにある「検証」をクリック→4. HTMLの上のほうに<head></head>があるので、その中にある要素を凝視してAnalyticsコードが出てくるかどうか試す
遅延読み込みの効果は絶大!


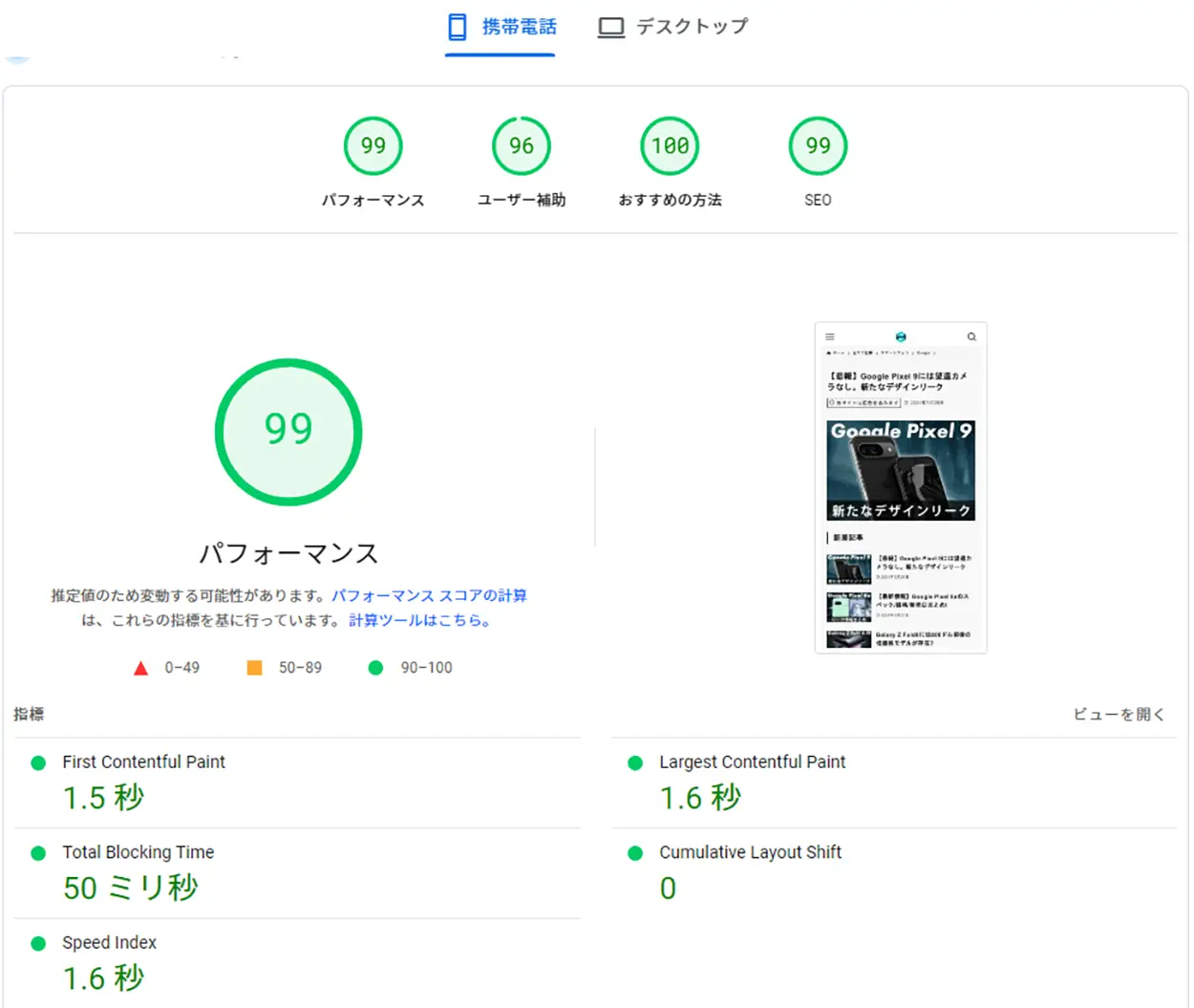
遅延読み込みをする前が93点 / TBT 290msだったのに対し、対策後は99点 / TBT 50msに!!
まあ、スピードテストするページによっては89点だったり90点台前半だったり結果はまちまちなんですが、とにかくAnalyticsの影響を完全にゼロにすることには成功しました。
“指標” の5つの項目がすべて緑色なのは本当に気持ちがいいですね。対策してよかったと思う瞬間です。
あと、TBTの中にTwitterのwidgets.jsとかいうjavascriptがまだ邪魔をしてるんですが、これを消す方法はどうやっても見つからず…
そもそも私、Twitterの埋め込みは全部消したんですけどね。なぜか読み込まれてます。謎です。
そのうち対策できたらします。
ちなみに今回紹介したコードはChatGPTが書いてくれました。私はjavascriptぜんぜんわかんない人間なので、ChatGPTのような存在は本当にありがたい限り。